Master Figma from 0 to 100
By Mirko Santangelo , Designer and Creative Director
From beginner to pro: Master all aspects of Figma - interface setup, plugin usage, text and shape design, prototyping, and collaborating with developers.
- Domestika Basics 10 coursesBest seller
- 100% positive reviews (35)
- 5790 students
- Audio: English
- English, Spanish, Portuguese, German, French, Italian, Polish, Dutch

From beginner to pro: Master all aspects of Figma - interface setup, plugin usage, text and shape design, prototyping, and collaborating with developers.
Domestika Basics · 10 courses included
Discover the boundless potential of Figma with Mirko Santangelo in this online course. Dive into the world of UI design, prototyping, and collaboration, all while harnessing the power of Figma.
In this creative journey, Mirko, a renowned designer and creative director at Paper Tiger agency, introduces you to the heart of Figma, the essential UI tool for digital design. Starting from scratch, you'll embark on a comprehensive exploration of Figma's features, guided by Mirko's expertise.
Unravel the intricate threads of UI design as you progress through ten immersive courses. Mirko's hands-on approach guides you through foundational concepts such as navigating Figma's interface, crafting design systems, and perfecting web experiences. Delve into the world of UI elements, color exploration, effects, and fonts. Unleash your creativity with auto-layout, components, and component libraries. Elevate your skills further with prototyping, animation, and project sharing.
- 100% positive reviews (35)
- 5790 students
- 74 lessons (7h 1m)
- 10 courses
- 30 downloads (10 files)
- Online and at your own pace
- Available on the app
- Audio: English
- English, Spanish, Portuguese, German, French, Italian, Polish, Dutch
- Level: Beginner
- Unlimited access forever
Reviews

Meet Mirko Santangelo, a versatile and dynamic multidisciplinary creative force. As the Partner and Creative Director at Paper Tiger, a renowned web agency on the East coast, Mirko thrives in the creative industry. With a knack for crafting digital web products that elevate leading companies, he seamlessly blends creative strategy with execution, harnessing both design and code to drive business goals and enhance brand experiences.
Mirko's influence extends beyond his agency work. He's a prominent figure in the Figma Community, known for his role as a Figma Community Advocate. Mirko's journey with Figma began in 2017 when he orchestrated a remarkable pivot of his agency's workflow to Figma, effectively shaping innovative design processes that transformed Paper Tiger into a multi-awarded, seven-figure company. His relentless exploration of Figma's potential led him to create the first unofficial plugins and integrate advanced technologies, catapulting his agency to new creative heights.
With a history of collaboration with illustrious brands like The New York Times, Insider, and PBS, Mirko has left his mark on design systems, brands, and web experiences in the realm of digital design. His dedication to the community is evident through his teachings and interactions with thousands of designers and creatives. As an active participant in Figma's growth, he played a key role in shaping the creative activity for Figma Config 2021, a milestone reflected in its status as the most downloaded asset on the platform. Beyond his professional accomplishments, Mirko's design journey, which began at the age of 17, has evolved over 16 years, mirroring a relentless pursuit of excellence, inspired by the greats of design history.
Content
Course 1: Introduction
-
U1
Getting Started
-
Getting Started
-
-
U2
File Browser
-
File Browser
-
-
U3
Teams and Projects
-
Teams and Projects
-
-
U4
Figma Editor
-
Figma Editor
-
-
U5
Workspace Setup
-
Workspace Setup
-
-
U6
File Thumbnail
-
File Thumbnail
-
-
U7
Community and Plugins
-
Community and Plugins
-
-
U8
Practice
-
Practice
-
Course 2: Drawing Tools
-
U1
Shape Tools
-
Shape Tools
-
-
U2
Pen Tool and Vector Network
-
Pen Tool and Vector Network
-
-
U3
Boolean Operations
-
Boolean Operations
-
-
U4
Frames and Groups
-
Frames and Groups
-
-
U5
Colors and Color Styles
-
Colors and Color Styles
-
-
U6
Images and Animated GIFs
-
Images and Animated GIFs
-
-
U7
Masking Layers
-
Masking Layers
-
-
U8
Effects and Effect Styles
-
Effects and Effect Styles
-
-
U9
Practice
-
Practice
-
Course 3: Typesetting Tools
-
U1
Text Tool
-
Text Tool
-
-
U2
Advanced Type Customization
-
Advanced Type Customization
-
-
U3
Text Styles
-
Text Styles
-
-
U4
Variable and Icon Fonts
-
Variable and Icon Fonts
-
-
U5
Practice
-
Practice
-
Course 4: Layout Tools
-
U1
Alignment Tools
-
Alignment Tools
-
-
U2
Smart Selection
-
Smart Selection
-
-
U3
Measurements and Guides
-
Measurements and Guides
-
-
U4
Layer Constraints
-
Layer Constraints
-
-
U5
Layout Grid
-
Layout Grid
-
-
U6
Layout Styles
-
Layout Styles
-
-
U7
Scaling and Resizing
-
Scaling and Resizing
-
-
U8
Practice
-
Practice
-
Course 5: Auto Layout
-
U1
Introduction to Auto Layout
-
Introduction to Auto Layout
-
-
U2
Layer Stacks and Scaling
-
Layer Stacks and Scaling
-
-
U3
Composition
-
Composition
-
-
U4
Blocks and Spacers
-
Blocks and Spacers
-
-
U5
Auto Layout Best Practices
-
Auto Layout Best Practices
-
-
U6
Practice
-
Practice
-
Course 6: Components and Variants
-
U1
Introduction to Components
-
Introduction to Components
-
-
U2
Creating and Detaching Components
-
Creating and Detaching Components
-
-
U3
Component Instances and Overrides
-
Component Instances and Overrides
-
-
U4
Swapping Components
-
Swapping Components
-
-
U5
Component Variants
-
Component Variants
-
-
U6
Component Properties
-
Component Properties
-
-
U7
Combining Variants and Properties
-
Combining Variants and Properties
-
-
U8
Components beyond UI
-
Components beyond UI
-
-
U9
Practice
-
Practice
-
Course 7: Component Libraries
-
U1
Component Assets Panel
-
Component Assets Panel
-
-
U2
Organizing Local Components
-
Organizing Local Components
-
-
U3
Batch Renaming
-
Batch Renaming
-
-
U4
Documentation and Links
-
Documentation and Links
-
-
U5
Publishing a Component Library
-
Publishing a Component Library
-
-
U6
Practice
-
Practice
-
Course 8: Prototyping and animations
-
U1
Introduction to Prototyping
-
Introduction to Prototyping
-
-
U2
Presentation and Mirroring
-
Presentation and Mirroring
-
-
U3
Prototype Settings
-
Prototype Settings
-
-
U4
Prototype Connections
-
Prototype Connections
-
-
U5
Prototype Flows and Starting Point
-
Prototype Flows and Starting Point
-
-
U6
Overflow and Scroll Interactions
-
Overflow and Scroll Interactions
-
-
U7
Overlays
-
Overlays
-
-
U8
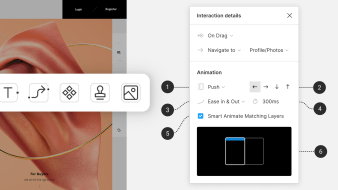
Transition Animations
-
Transition Animations
-
-
U9
Smart Animate
-
Smart Animate
-
-
U10
Easing and Spring
-
Easing and Spring
-
-
U11
Components and Prototypes
-
Components and Prototypes
-
-
U12
Interactive Components
-
Interactive Components
-
-
U13
Figma Mobile App
-
Figma Mobile App
-
-
U14
Practice
-
Practice
-
Course 9: Collaboration
-
U1
Sharing Files and Prototypes
-
Sharing Files and Prototypes
-
-
U2
Adding and Managing Comments
-
Adding and Managing Comments
-
-
U3
Version History
-
Version History
-
-
U4
Practice
-
Practice
-
Course 10: Handoff
-
U1
Creating Designs Specs
-
Creating Designs Specs
-
-
U2
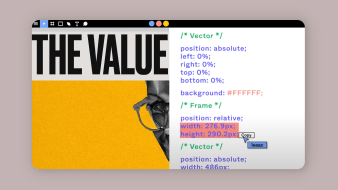
Inspecting a File
-
Inspecting a File
-
-
U3
Exporting Image Assets
-
Exporting Image Assets
-
-
U4
Exporting Code Snippets
-
Exporting Code Snippets
-
-
U5
Practice
-
Practice
-
See the content of the 10 courses
About Domestika Basics
Domestika Basics is a series of courses focused on teaching the most commonly used software by creative professionals worldwide.
The content has been meticulously curated and is intended for both students going into a new creative field and more experienced professionals who want to polish their skills.
Learn with the best Domestika teachers through practical lessons, tons of resources, and a progressive difficulty that'll allow you to see results from day one.
Domestika Basics will allow you to step up your professional game and be prepared to score better projects.
-
Without prior knowledge.
Domestika Basics gives you everything you need to get started in a new creative field and become an expert in it.
-
Focused on the tool.
Discover its main components, techniques, and the tried-and-true methods you need to master it.
-
Learn fast
With a straightforward, step-by-step approach, our outstanding professionals will teach you how to get the most out of the program.
-
Certificates Plus
If you're a Plus member, get a custom certificate signed by your teacher for every course. Share it on your portfolio, social media, or wherever you like.














moises_velasquez_gonzalez
The course was very well done. Every practice is easy to understand and follow. For all the people who is about to start the journey learning Figma, I would definitely recommend these exercises!
falon
Exactly what I was looking for
kubreeq
Super comprehensive and easy to follow course. Would definitely recommend to anyone starting figma
danielerametta
The Figma course is really well done!
gfuentes
Excelente!!!
View translation
Hide translation